Распространенные типы баннеров
1. Статический плакат
Чтобы создать простой статический баннер для сайта, достаточно любого графического редактора с опцией добавления текста. Затем остается только разместить картинку на веб-странице и добавить к ней гиперссылку.
Например
|
Как создать баннер? Создание
|
Сайт о любви и заботе О творчестве
|
Как создать баннер? Создание
|
2. GIF-анимация
Графическое анимированное изображение формата GIF,похоже на упрощенную мультипликацию. От полноценного мультфильма отличается не большим количеством склеенных в кольцо изображений. Именно эта анимация является самой популярной по созданию веб-баннеров. Для этого, надо создать изображение в Photoshop, где картинки будут переходить друг в друга, см. урок 8. Затем сохранить данное изображение для сайта, а потом записать сам код.
Для примера, создадим баннер с Gif-анимацией и с бегущей строкой:
с бегущей строкой влево
1. <marquee behavior=»scroll» direction=»left» loop=»10″>
2. Проектирование и монтаж зданий и тепловых пунктов!
3. </marquee>
с бегущей строкой вверх
1. <marquee behavior=»scroll» direction=»up» loop=»10″>
2. Всегда вместе!
3. </marquee>
с бегущей строкой вниз
1. <marquee behavior=»scroll» direction=»down» loop=»10″>
2. Новогодние украшения!
3. </marquee>
Данные теги являются устаревшими и поддерживаются только в формате Transitional. Использовать их в формате Strict недопустимо.
Графическое анимированное изображение формата GIF, как видно из примера, очень просто в оформлении баннеров или просто изображений. Поэтому его очень часто используют на сайтах.
Самый мощный редактор для выполнения любых задач -это Photoshop, но и самый сложный и дорогой. При наличии установленной программы и по наглядному примеру, вы создадите свой баннер без особых хлопот.
Анимацию в фотошопе можно создать двумя способами:
1.анимация по кадровая;
2.анимация с помощью временной шкалы.
Сначала создадим покадровую анимацию, на примере вот этого баннера. Потом вы сможете сравнить, какой вариант вам больше понравился.

А теперь сам процесс по созданию данной анимации.
1. Загружаем в Photoshop первую фотографию в jpg. Далее в окне «Файл» выбираем «Поместить» и на эту фографию помещаем другое фото в формате jpg.

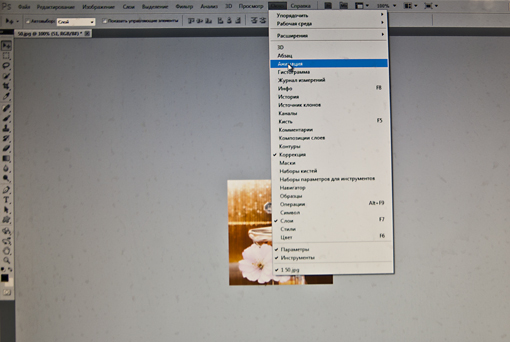
2. После того как мы разместим все наши фотографии, а в нашем случае их будит 3. Мы заходим в «окно» и открываем «анимацию».

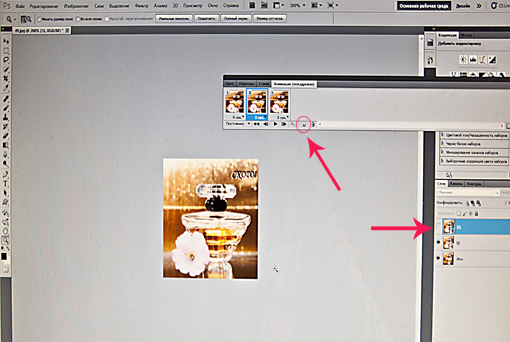
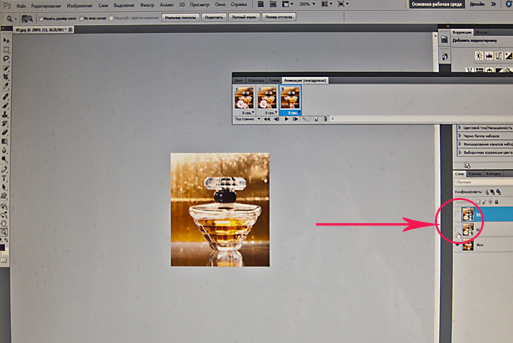
3. После этого в «окне анимации» в низу нажимаем на значок «созданиие копий выделенных кадров» и их создаем 3. Далее выделяем второй кадр и нажимаем в окне «слои» на «глаз» , вместо нащей фотографии появилась следующая,а сам «глаз» изчез и так же с третьей фотографией (только в окне слои мы убираем два «глаза»).


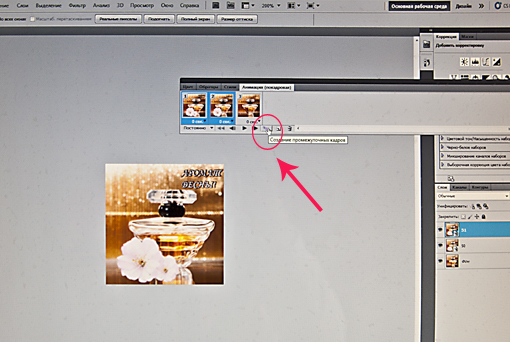
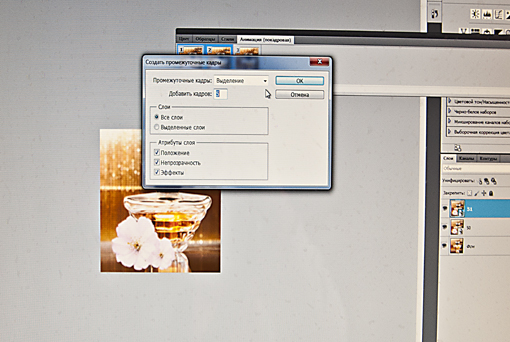
4. Затем создадим «промежуточные кадры». Для этого курсором наведем на первую фотографию и нажмем клавишу CTRL и не отпуская ее, курсором нажимаем на второй кадр. Таким образом мы выделим две фотографии и после этого в низу окна анимации нажимаем на кнопку «создание промежуточных кадров». В появившемся окне, выбираем «добавить кадров» 5. Затем тоже проделаем с кадрами 7 и 8. Выделим их вместе и создадим «промежуточные кадры«



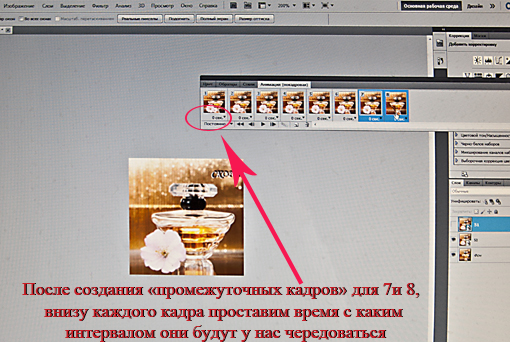
5. Теперь осталось поставить время с каким интервалом они будут показываться и все. Для этого при нажатии на кадр вместо «0» поставим «0,5» и сохраним наш файл для Web (Зайдем «Файл» далее «Сохраним для Web и устройств»).
Создадим теперь анимацию с помощью временной шкалы.
Воспользуемся тем же изображением и посмотрим в чём получилось отличие.

А теперь сам процесс по созданию данной анимации.
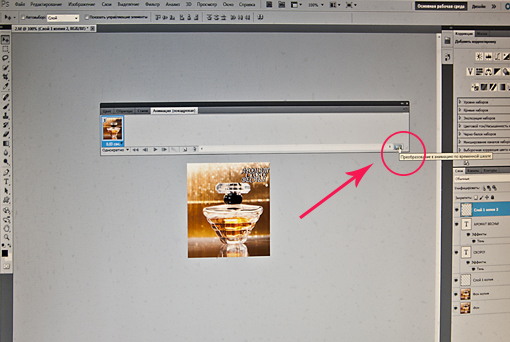
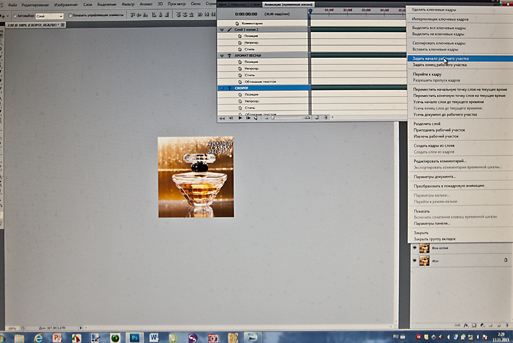
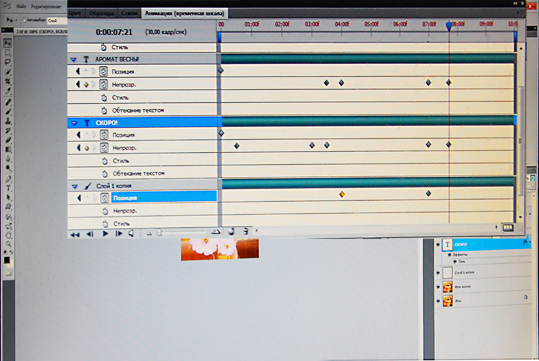
1. Для создания баннера во временной шкале, необходимо в окно Photoshop загрузить файл в формате TIFF. Нам необходимы слои данного изображения.Далее открываем «окно» и нажимаем на «анимацию», в окне анимации в правом нижнем углу будит кнопка перехода с «покадровой анимации»- «во временную шкалу». Нажмем ее и у нас появится шкала разбитая по слоям.


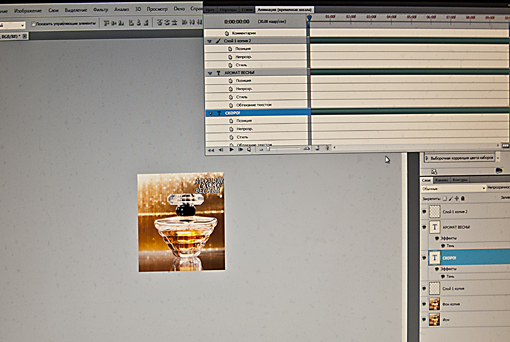
2. Для работы нам необходимо «задать начало рабочего участка». Для этого в правом верхнем углу в окне анимации открываем меню и нажимаем «задать начало рабочего участка».
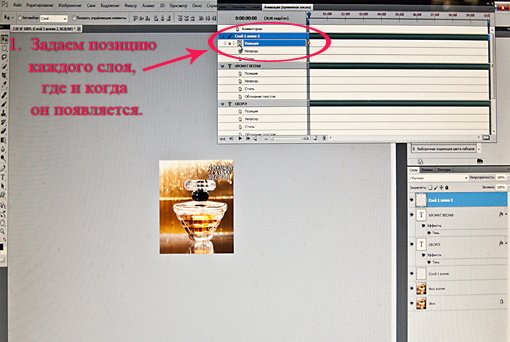
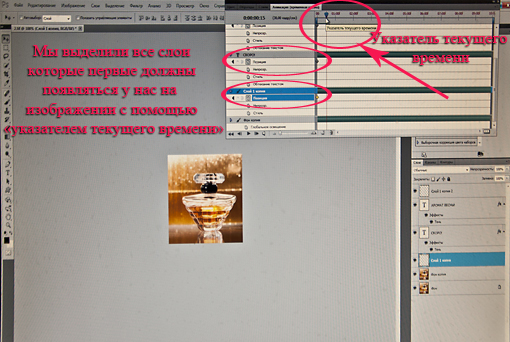
После этого курсором нажимаем на тот слой который мы хотим видеть первым . В данном случае это большой цветок, мы его помещаем на самый вверх нашего рисунка так, чтобы его не было видно на нашей фотографии и на школе анимации «позиция » по времени «0» ставим метку.



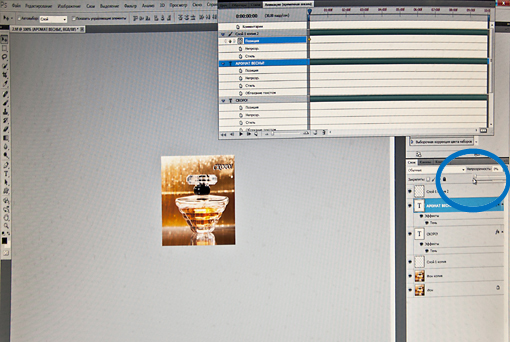
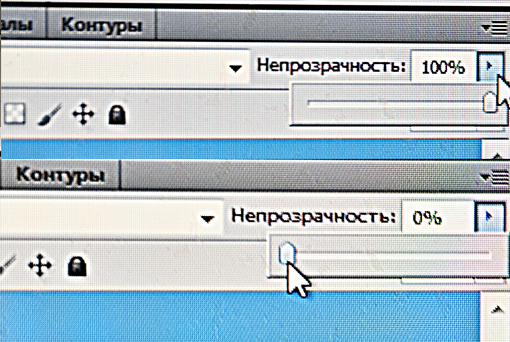
3. «Маленький цветок» в данном случае , как и надпись «Аромат весны» не должны быть видны на нашем рисунке. Поэтому мы в окне «слои» в правом нижнем углу, где шкала «непрозрачность» ставим значение «0» вместо «100».


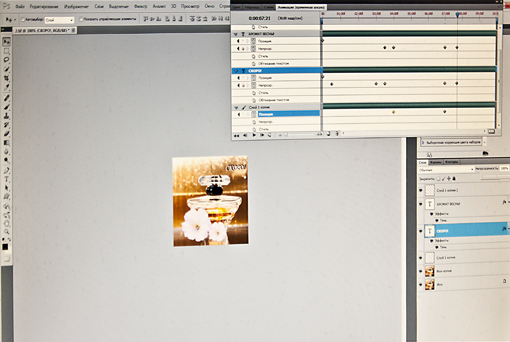
4. Далее передвинем шкалу времени так, как хотим видеть наш баннер. В нашем случае «большой цветок» к 3 сек должен опуститься с верхней границе рисунка и оказаться внизу. Для этого курсором мы переместим из верхнего положения в низ и у нас на временной шкале в положении 3 сек где слой » большого цветка» появится метка. С надписью «Скоро» мы сделали плавный переход от полупрозрачности до четкого и постоянного значения. По временной шкале равной «0» мы поставили непрозрачность равную «0», далее через 1 сек прозрачность сделали равную 100%, по истечении 3 сек, прозрачность равной 100% плавно в течении 1 сек переводим равную 0, и сразу в этом значении времени мы включаем слой «Аромат весны » равному прозрачности 100%. Таким образом у нас получается: сначала надпись «Скоро » появляется и плавно изчезает , а на ее месте появляется надпись «Аромат весны».


5. После того как мы правильно для себя разместим слои по времени и по прозрачности, мы сохраним данный файл «Сохраним для Web» .В этом примере главное знать какой слой за каким идет и от этого отталкиваться.  Если будут вопросы пишите, постараюсь на них ответить.
Если будут вопросы пишите, постараюсь на них ответить.
|
Фотосъёмка Свадеб
|
Ведение бухгалтерского Бухгалтерский учёт
|
Сайт о еде. Основы питания
|
|
Сайт о еде. Основы питания
|
Подготовим документы Ознакомление дел в суде
|
Ведение бухгалтерского Бухгалтерский учёт
|


