И так приступим:
Традиционные интернет баннеры представляют собой FLASH-баннеры или графические изображения в форматах GIF или JPEG. Использование формата GIF позволяет размещать на баннерах не только статические рисунки, но и анимированные (в формате GIF эффект движения достигается чередованием нескольких изображений).
Самым распространенным интернет-баннером является баннер размером 468х60 точек. Баннер такого формата размещается на большинстве сайтов, а так же является основным для баннерообменных сетей.
Кроме этого, менее распространены, но так же востребованы баннеры:
•Размером 100х100 точек. На сайтах такой баннер обычно размещается в верхних углах (ушках) страницы.
•Размером 88х31. Часто называют «кнопкой». Используется обычно для обмена ссылками между сайтами или для размещения логотипа. Размещается он, как правило внизу страницы.
•Размеры 150х400, 100х600 и т.д. Один из новых форматов баннеров, обычно называют «Небоскреб» или «Башня». Основная особенность, высота баннера больше его ширины. Такой формат часто применяется для рекламы.
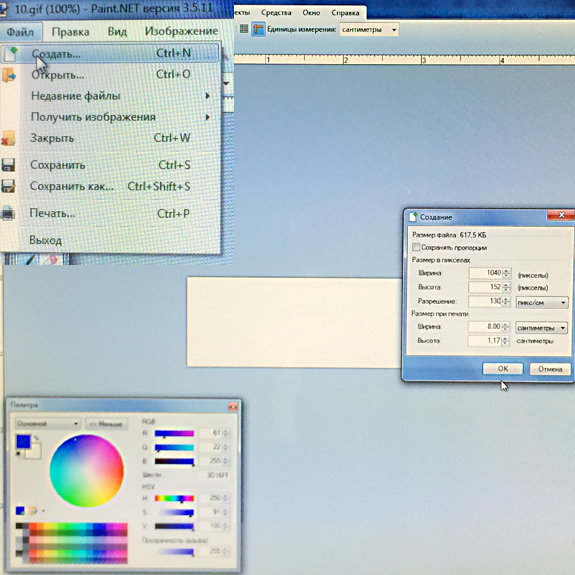
1. Мы создадим баннер в пикселях высота 152, а ширина 1040. Разрешение 130 пикс/дюйм. Для этого заходим в «Файл» далее «Создать» и в окне прописываем наши параметры баннера. После это создаем фон баннера:
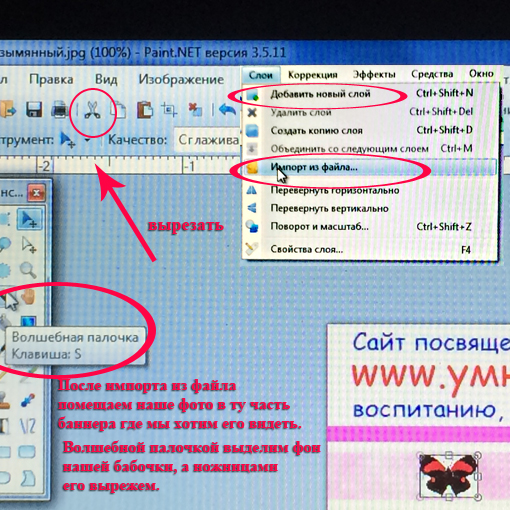
1) Мы можем загрузить уже готовую фотографию из папки, воспользуюсь в меню «Слои» далее «Добавить новый слой» и затем «Импорт из файла»,либо
2) Создадим сами, мы воспользуемся 2 способом.
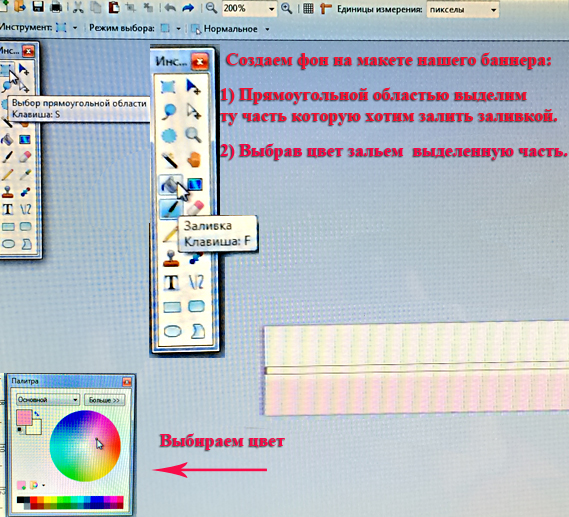
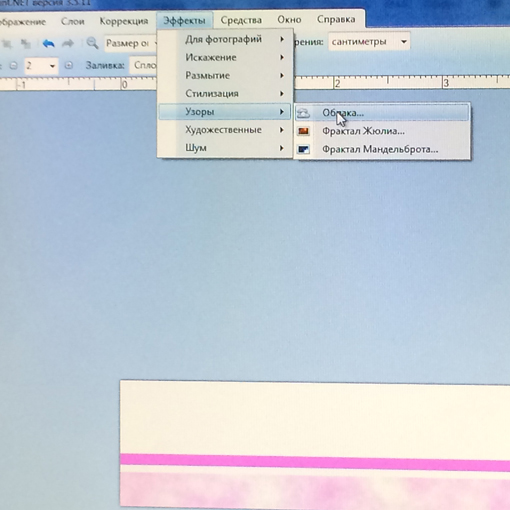
Далее, слева в окне нажимаем на верхнюю клавишу прямоугольника«Выбор прямоугольной области» и выделим нижнюю часть нашего будущего баннера. После это нажав на клавишу «Заливка» и выбрав цвет в нижнем левом углу мы закрасим наш выделенный нижний фон нашего баннера. Для красоты добавим узор облака в верхнем меню «Эффекты» далее «Узоры» .



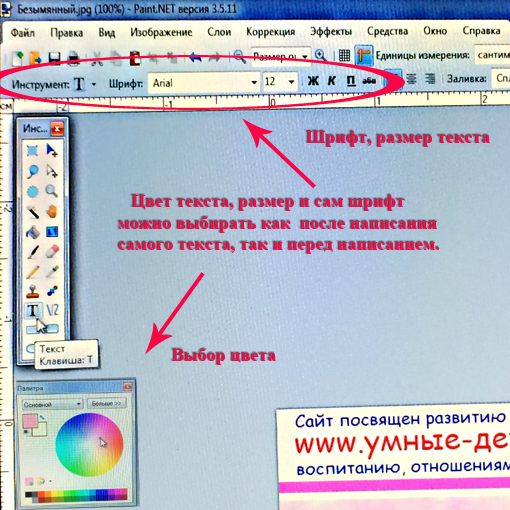
2. После того как мы создадим фон у нашего баннера, напишем текст. Для этого в левом углу находим букву «Т» и нажав ее пишем то, что хотим написать. Цвет текста можно выбирать в левом нижнем углу, для этого после того как вы написали, нажмите на любой цвет который вам понравился и выберите его. Удобным здесь является то, что одним щелчком мышки можно просмотреть множество вариантов, а так же легко можно выбрать шрифт и его размер.

3. Теперь разместим несколько различных изображений. Для этого в меню «Слои», «Добавив новый слой» мы «Импортируем из файла» изображение которое мы хотим разместить. Если нам необходимо удалить фон на изображении то это можно сделать двумя способами:
1) Подготовить заранее данные изображения в Photoshop удалив фон и сохранить их в формате GIF.
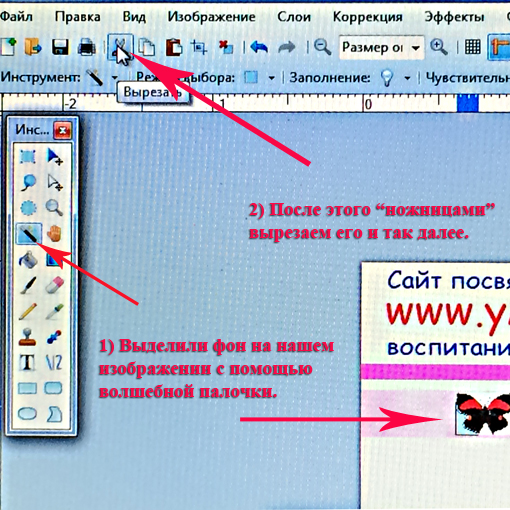
2) Отредактировать изображения в самой программе Paint.net. Для этого, после того как мы выгрузили изображения из файла, помещаем данное изображение в ту часть нашего баннера где мы хотим его увидеть и в левом углу находим клавишу «Волшебная палочка». Нажав на фон фотографии, он выделится и его можно будит удалить с помощью клавиши верхнего меню «Вырезать» (это ножницы). Все очень просто.


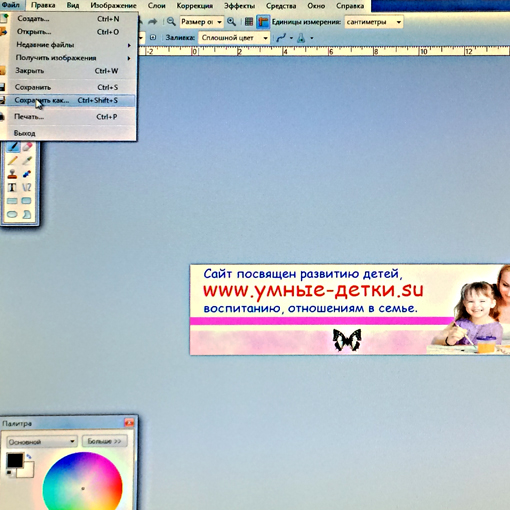
4. После того, как мы разместили все наши изображения на нашем макете для баннера и написали текст, мы его должны сохранить. Для этого в верхнем меню «Файл» выбираем «Cохранить как» и сохраняем его с разрешением «GIF». Аналогично создадим еще 2 таких баннера, при этом меняем только сами фотографии и текст.

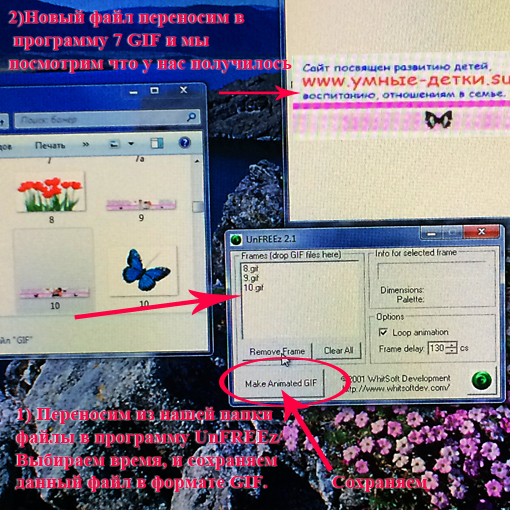
5. Теперь откроем программу UNFREEZ , нашу папку с файлами и программу 7GIF. Сначала в программу UNFREEZ переносим наши 3 файла из папки мышкой и устанавливаем время 130 и сохраняем в формате GIF. Потом посмотрим наш файл в программе 7GIF и если нас все устраивает, то размещаем его с ссылкой на сайт. И вот что у нас получилось.


Скачать программу бесплатно Unfreez можно тут:
Unfreez
Скачать программу 7GIF можно тут:
7Gif
|
Фотосъёмка Свадеб
|
Ведение бухгалтерского Бухгалтерский учёт
|
Сайт о еде. Основы питания
|
|
Сайт о еде. Основы питания
|
Подготовим документы Ознакомление дел в суде
|
Ведение бухгалтерского Бухгалтерский учёт
|



1 комментарий
саша
Январь 4, 2017 в 6:07 пп (UTC 0) Ссылка на этот комментарий
Главное, баннер должен создаваться с таким расчетом, чтобы пользователь был привлечен его красивым изображением, прочитал сопроводительный рекламный текст и был воодушевлен кликнуть по его поверхности, чтобы узнать подробности. От привлекательности изображения мини плаката и от содержащейся интриги в сопроводительном тексте, зависит число переходов по баннеру и соответственно процент продаж рекламируемого продукта. Из перечисленных программ пользовался Ulead Gif Animator, действительно легкая и удобная программка. Однако пробовал чисто в экспериментальных целях. А для сайта баннер не делал, где-ж его располагать то?